We don’t need to tell you how important it is for your website to be SEO optimised to rank highly within Google searches, but don’t forget your images, these too now get picked up in the search results if labelled and includes a relevant description.
They say a picture paints a thousand words and whilst Google in the past may have overlooked images, that is no more! Google have plans to further prioritise images within their search.
So, what does this mean? Well, to put it simply Google has further opened the door to another avenue for optimisation and whilst it may seem daunting to get your site up-to-date if your website is very image heavy, it offers you a way to maximise its performance.
Now we know the importance and why, the next question is how and here is the good news, it is not hard to do, it just can be a little time-consuming. There are three things to think about - the file name, the title tag and the ALT tag.
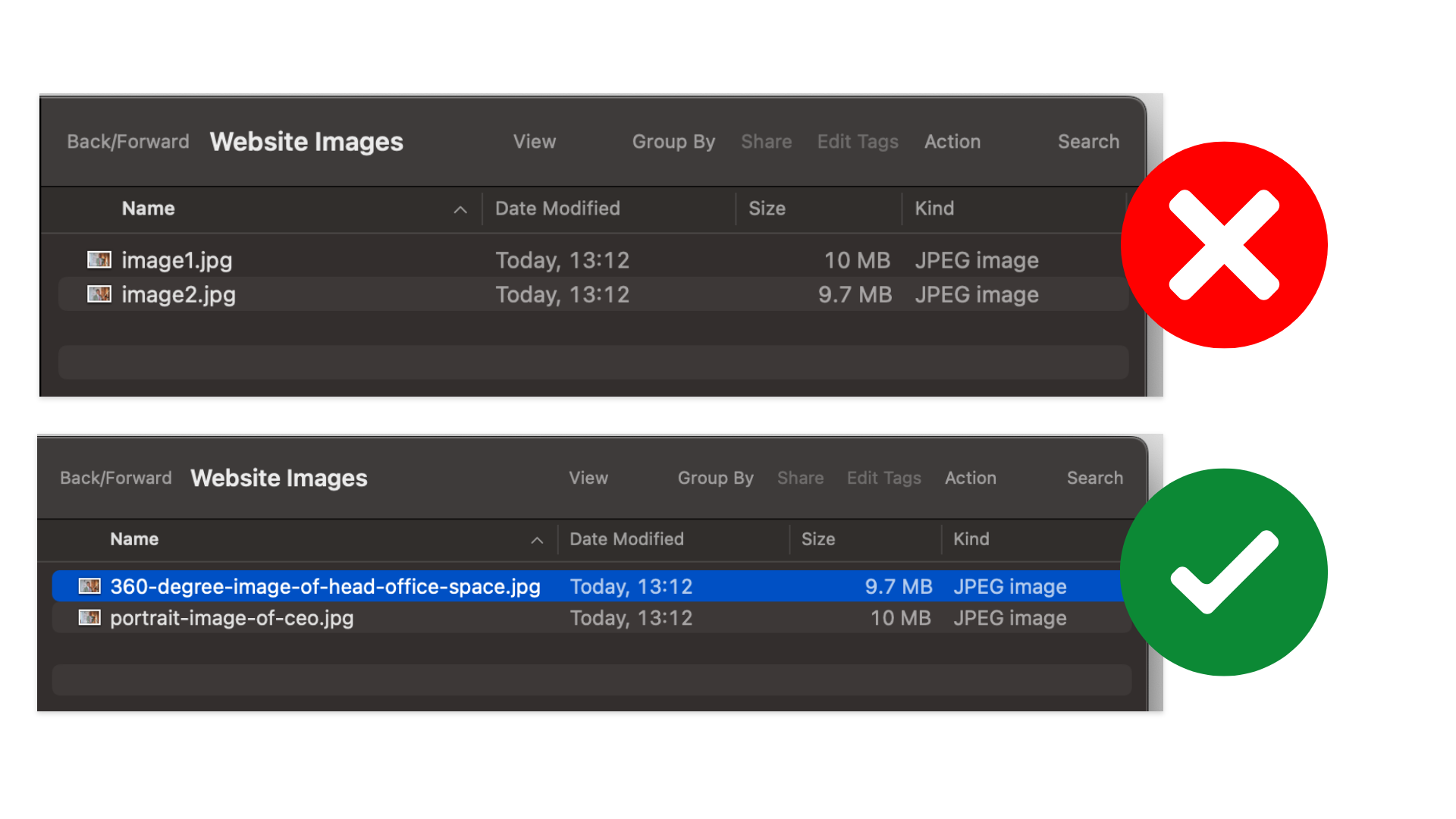
The File Name
The file name that you give to your image, for example “Image1.jpg” does not tell Google anything, but if it was, for example: “360-degree-image-of-head-office-space.jpg” this tells Google exactly what the image is representing. Creating keyword-rich file names is absolutely crucial and alerts Google crawlers as to the subject matter of the image.

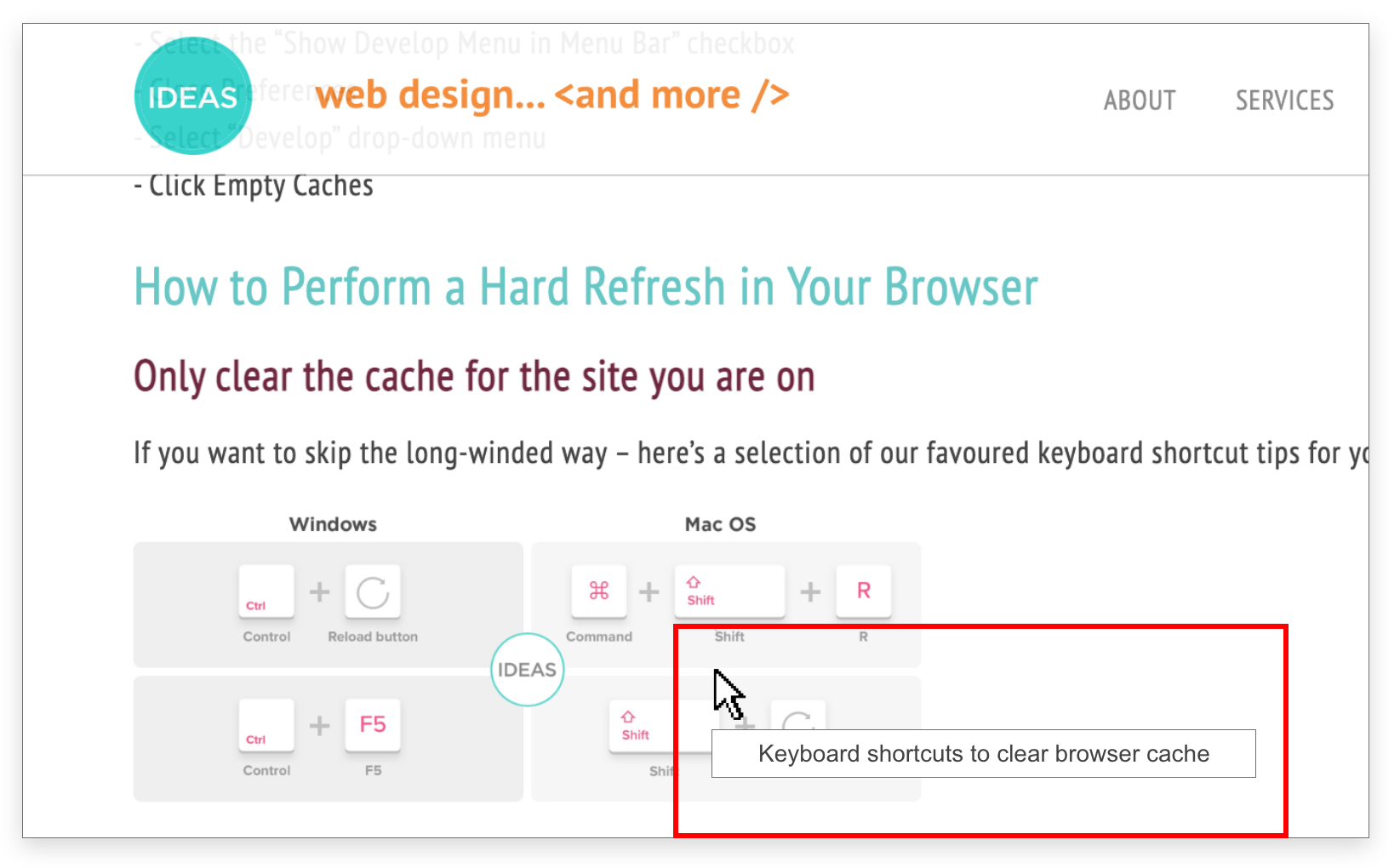
Title Tag
The Title tag is the text which shows on screen in a popup by your cursor when you hover over an image. This text doesn’t serve search engines as much as it serves your users. If users see an image or a photo on your website that needs further explanation, they can easily hover over it, and they will see the description right away. Note: the text you enter inside the Title tag will not be shown to a user when an image cannot be displayed.

The ALT Text
The ALT text (Alternative Text) are used within an HTML code to describe the appearance and function of an image on a page.
Good and relevant ALT text is also vitally important and is often overlooked as part of the overall on-page SEO strategy. For example: “Table of Windows and Mac keyboard shortcuts to clear website browser cache” will further allow Google to rank your images. It is important to make your Alt text relevant to the images and to the page on the website that the image is on, Google is very smart and will look to make sure the page as a whole is relevant. The ALT text is also what screen-readers use to read aloud the descriptive text for users with visual disabilities.
It's also good practice to add ALT text because this will still show if the image is not displayed or failed to load for any reason so users will still see what the image is supposed to be, similar to the image below:

Our CMS is setup for you to update your images
If you are a user of our CMS or WordPress, then it is a breeze to update. All you need to do is 'login', click on the 'images' section, select your image and then then you will be given Title and ALT text options. Simply update these to be relevant to the image and the page on which that the image appears and you are done!
We are more than happy to guide and instruct you on how to fully optimise your website so that you can take advantage of all the opportunities that come your way,.